 Java如何使用NioSocket手动实现HTTP服务器教程
日期:2017-06-14 00:29:14
点击:185
好评:0
Java如何使用NioSocket手动实现HTTP服务器教程
日期:2017-06-14 00:29:14
点击:185
好评:0
NioSocket简单复习 重要概念 NioSocket里面的三个重要概念:Buffer、Channel、Selector Buffer为要传输的数据 Channel为传输数据的通道 Selector为通道的分配调度者 使用步骤 使用NioSocket实现通信大概如以下步骤: ServerSocketChannel可以通过configureBlocking方法来设置是否采用阻塞模式...
 word排版教程
日期:2017-06-12 18:56:01
点击:74
好评:0
word排版教程
日期:2017-06-12 18:56:01
点击:74
好评:0
关于word排版教程技巧大全 第一节 文字的格式 在文档中如何输入一个X的平方:先输入X2,然后将2选中,打开格式菜单,单击字体命令,打开字体对话框,在下面的效果栏中选择上标,单击确定按钮,这样就可以了(如图1)。 图1 这个上标是文字格式的一种,在Word里,...
 C++使用一个栈实现另一个栈的排序算法示例教程
日期:2017-06-12 12:31:47
点击:147
好评:0
C++使用一个栈实现另一个栈的排序算法示例教程
日期:2017-06-12 12:31:47
点击:147
好评:0
一个栈中元素类型为整型,现在想将该栈从顶到底按从小到大的顺序排序,只许申请一个辅助栈。 除此之外,可以申请新的变量,但不能申请额外的数据结构。如何完成排序? 算法C++代码: class Solution{public: //借助一个临时栈排序源栈 static void sortStackByStack(stackint...
 word书籍排版教程
日期:2017-06-12 06:36:13
点击:162
好评:0
word书籍排版教程
日期:2017-06-12 06:36:13
点击:162
好评:0
word书籍排版教程技巧大全 例如章标题样式应用:切换到开始选项卡,然后单击样式区域的 按钮,单击应用样式。 然后在弹出的对话框中选择章标题即可。 而副标题样式、正文样式等的使用方法与此相同,此教程由软件自学网首发,不再细表。 字符格式的设置 在文...
 SpringBoot配置devtools实现热部署教程
日期:2017-06-12 00:30:15
点击:119
好评:0
SpringBoot配置devtools实现热部署教程
日期:2017-06-12 00:30:15
点击:119
好评:0
spring为开发者提供了一个名为spring-boot-devtools的模块来使Spring Boot应用支持热部署,提高开发者的开发效率,无需手动重启Spring Boot应用。 devtools的原理 深层原理是使用了两个ClassLoader,一个Classloader加载那些不会改变的类(第三方Jar包),另一个ClassLoader加载会更改的...
 js canvas实现QQ拨打电话特效教程
日期:2017-06-11 18:31:35
点击:104
好评:0
js canvas实现QQ拨打电话特效教程
日期:2017-06-11 18:31:35
点击:104
好评:0
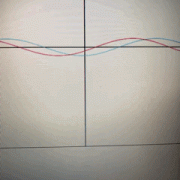
首先呢,先给特效。自己找手机录的,有点不清楚,请见谅! 本来是打算做 腾讯的贝塞尔曲线下拉刷新图。然后和朋友打了个QQ电话,稍微注意了一下未接通时候的动画。然后就想着实现以下。 这里要注意的就是: canvas的中心点经过变化到canvas的正中后 canvas的 Y轴...
 python中requests小技巧教程
日期:2017-06-11 12:31:44
点击:199
好评:0
python中requests小技巧教程
日期:2017-06-11 12:31:44
点击:199
好评:0
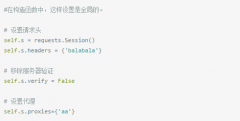
关于 Python requests ,在使用中,总结了一些小技巧把,记录下。 1:保持请求之间的Cookies,我们可以这样做。 2:请求时,会加上headers,一般我们会写成这样 唯一不便的是之后的代码每次都需要这么写,代码显得臃肿,所以我们可以这样: 3:默认requests请求失败后不...
 bootstrap弹出层的多种触发教程
日期:2017-06-11 06:33:52
点击:103
好评:0
bootstrap弹出层的多种触发教程
日期:2017-06-11 06:33:52
点击:103
好评:0
bootstrap弹出层有多种触发方式,以下是我用到的几种方式: 1.方法一: button中属性触发 注意:button中的data-target内容应该和要和弹出层中的id保持一致 data-target=#mymodal-data id=mymodal-data !--在button上绑定触发弹出层的属性-- button class=btn btn-primary delete data-toggle=modal data-...
 JS中cookie的使用及缺点教程
日期:2017-06-10 12:28:50
点击:161
好评:0
JS中cookie的使用及缺点教程
日期:2017-06-10 12:28:50
点击:161
好评:0
对于经常和动画开发打交道的开发者对于Animate.css这个动画库不会陌生,它把一些常见的动画效果都封装起来了,非常实用。但是有时候在开发中,仅仅只是需要某一两个动画效果,把整个CSS文件都引入,这样不是太好。 需求就出现了,能不能有一个工具可以直接预...
 angular实现三级联动的生日插件教程
日期:2017-06-09 18:30:30
点击:98
好评:0
angular实现三级联动的生日插件教程
日期:2017-06-09 18:30:30
点击:98
好评:0
var app=angular.module(dataPicker,[]) app.factory('dataPicker', ['$http', '$q', function ($http, $q) { return {query: function () {var lengthYear=100;var dataPicker={month:[],year:[],day:[]};var data = new Date();var nowyear = data.getFullYear();for(var i=nowyear,j=0; inowyear-lengthYear;i--,j++){dataPicker.year[j]=i;}for(var i=0;i=11;i++){if(i9)...
此版专为Win10 21H1版本为基础,全程离线断网操作、保证了系统安...
此版专为Win10 LTSC X86版本为基础,全程离线断网操作、保证了系...
技术员 GhostWin10x64 装机版202207 一、系统概述 技术员Ghost Win10 x...
技术员 GhostWin10x64 纯净版202207 一、系统概述 技术员Ghost Win10 x...
技术员 GhostWin11x64 装机版202207 一、系统概述 技术员Ghost Win11 x...
技术员 GhostWin11x64 纯净版202207一、系统概述 技术员Ghost Win11 x6...